At Griffin, I led the design and build of a multi-theme design system powering two complex banking apps and several websites.
As a generalist designer/developer, my design work spanned from higher-level product design (working on features such as billing, Open Banking, and API security), low-level UI polish, producing public-facing marketing material, and writing interactive design guidelines.1
In most of the below examples, I produced both the design and the implementation. All but a few made their way to production.
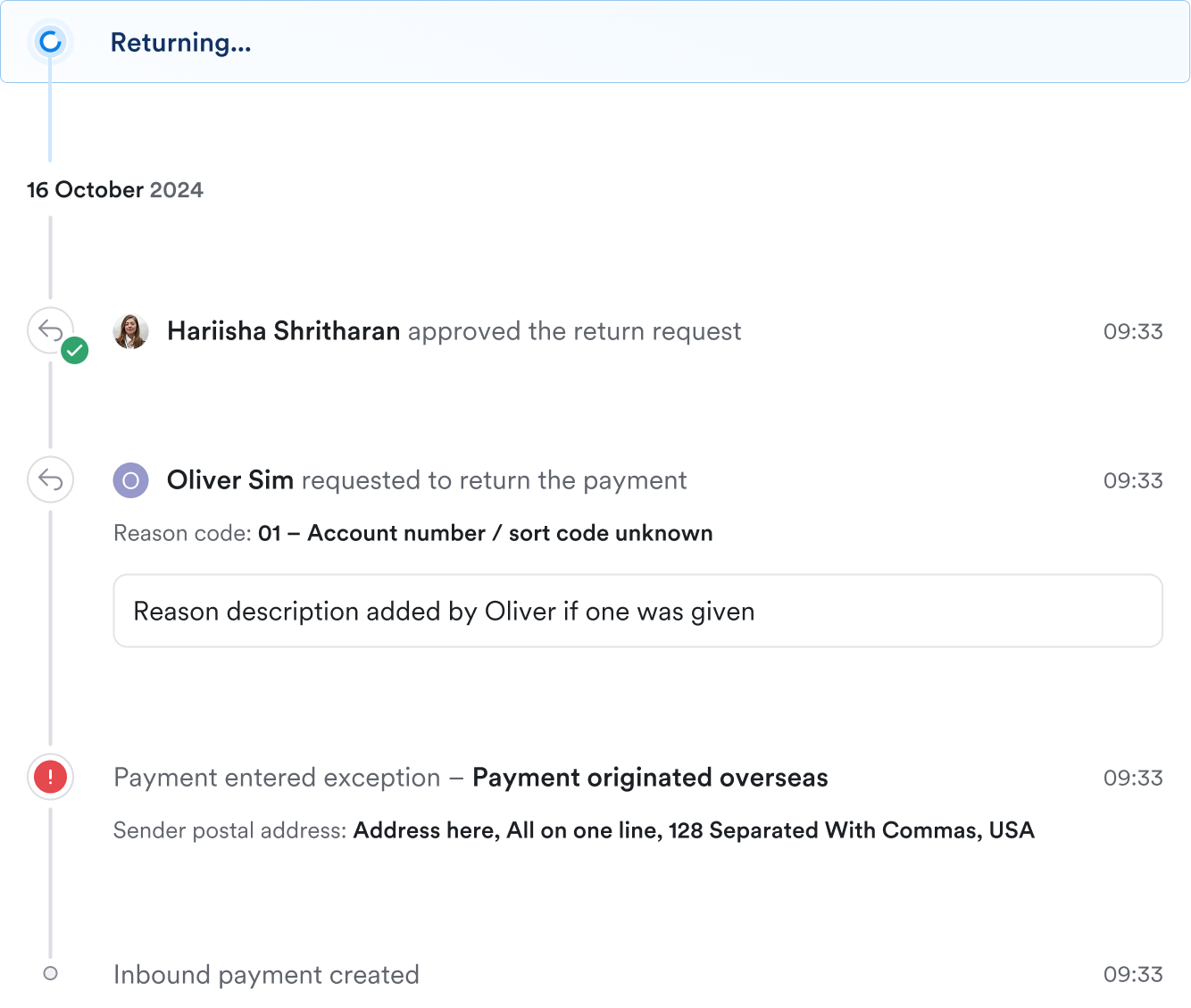
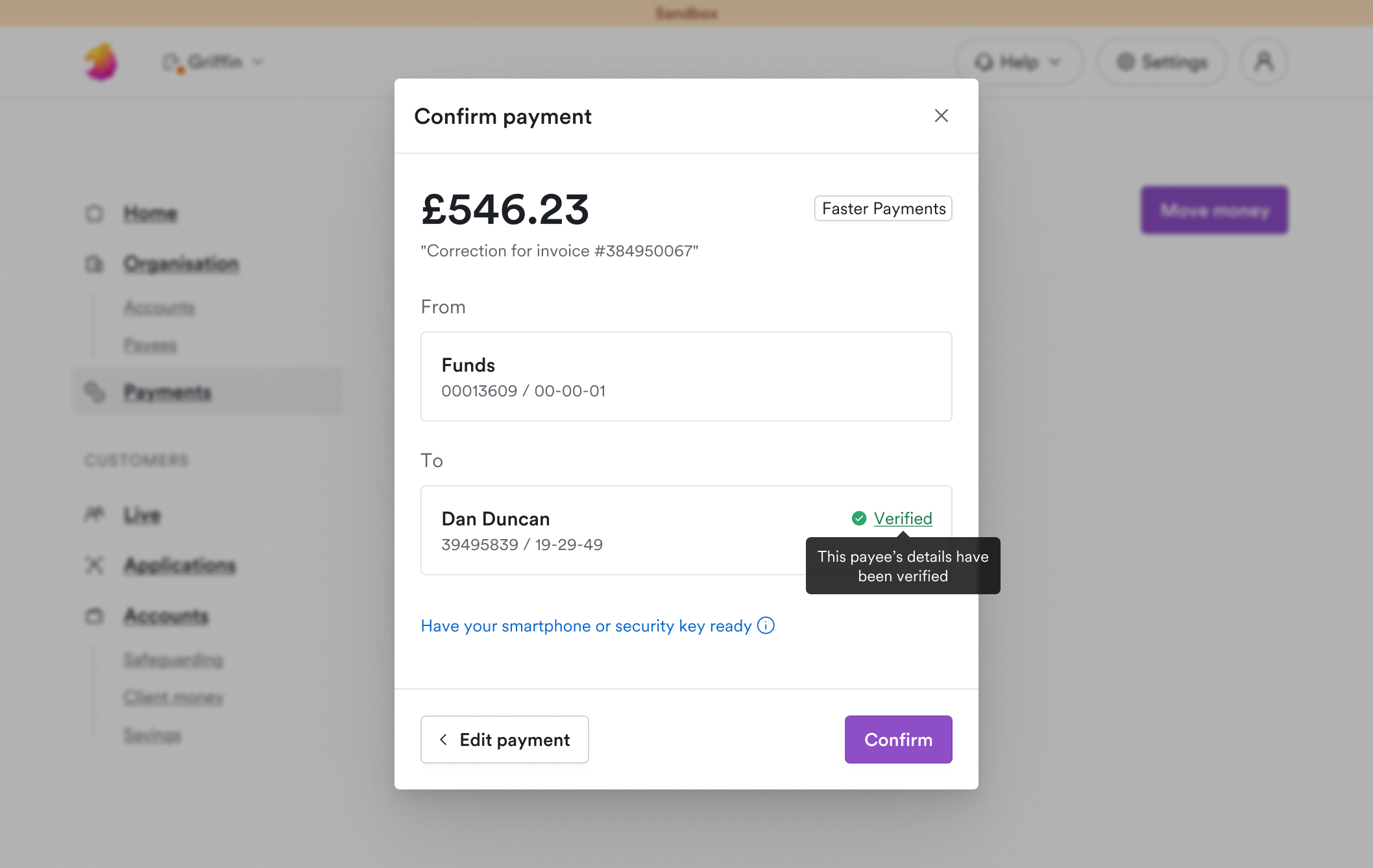
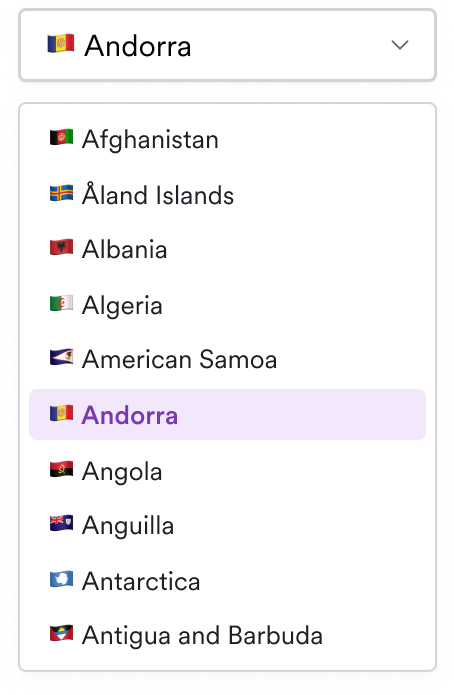
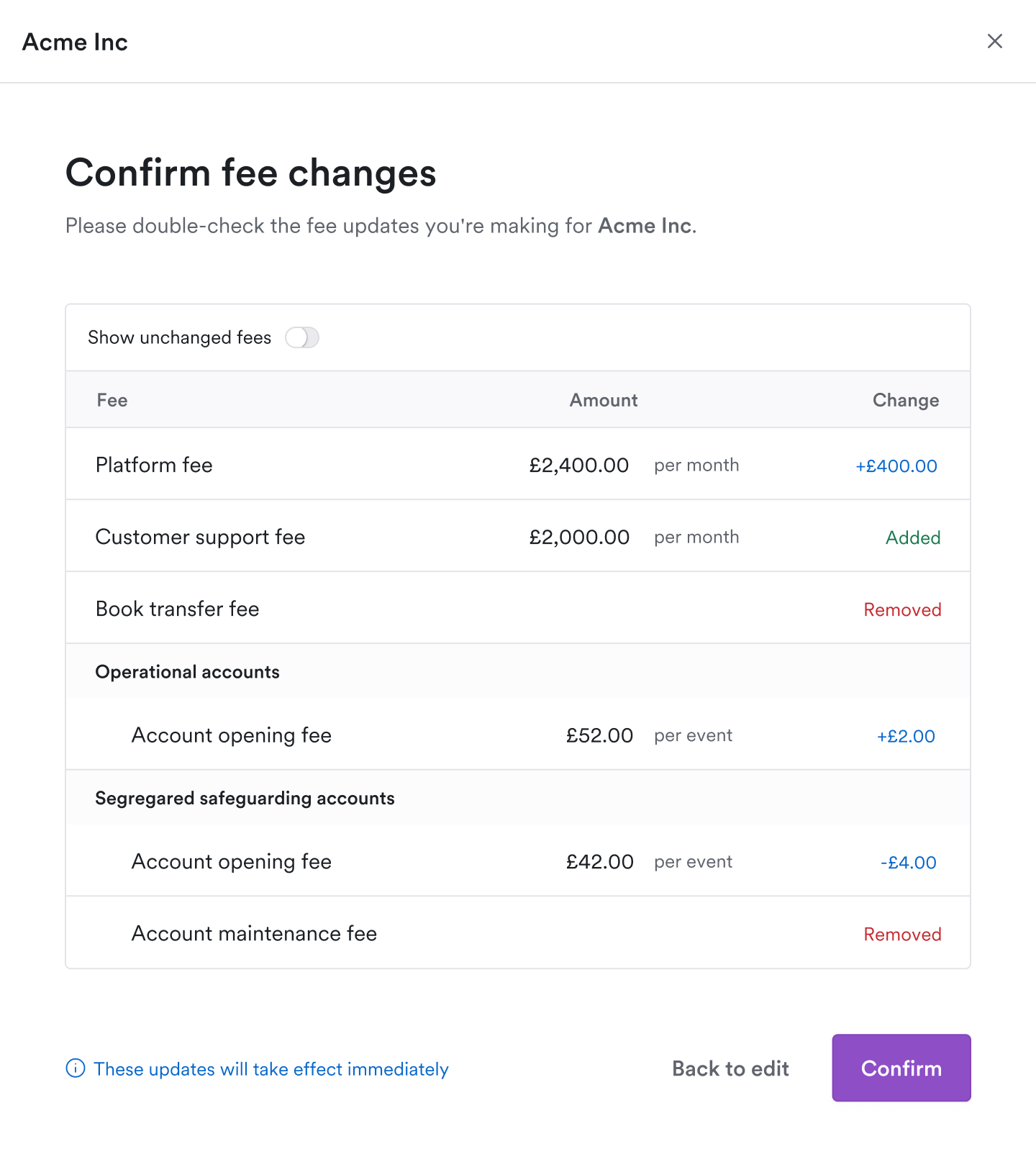
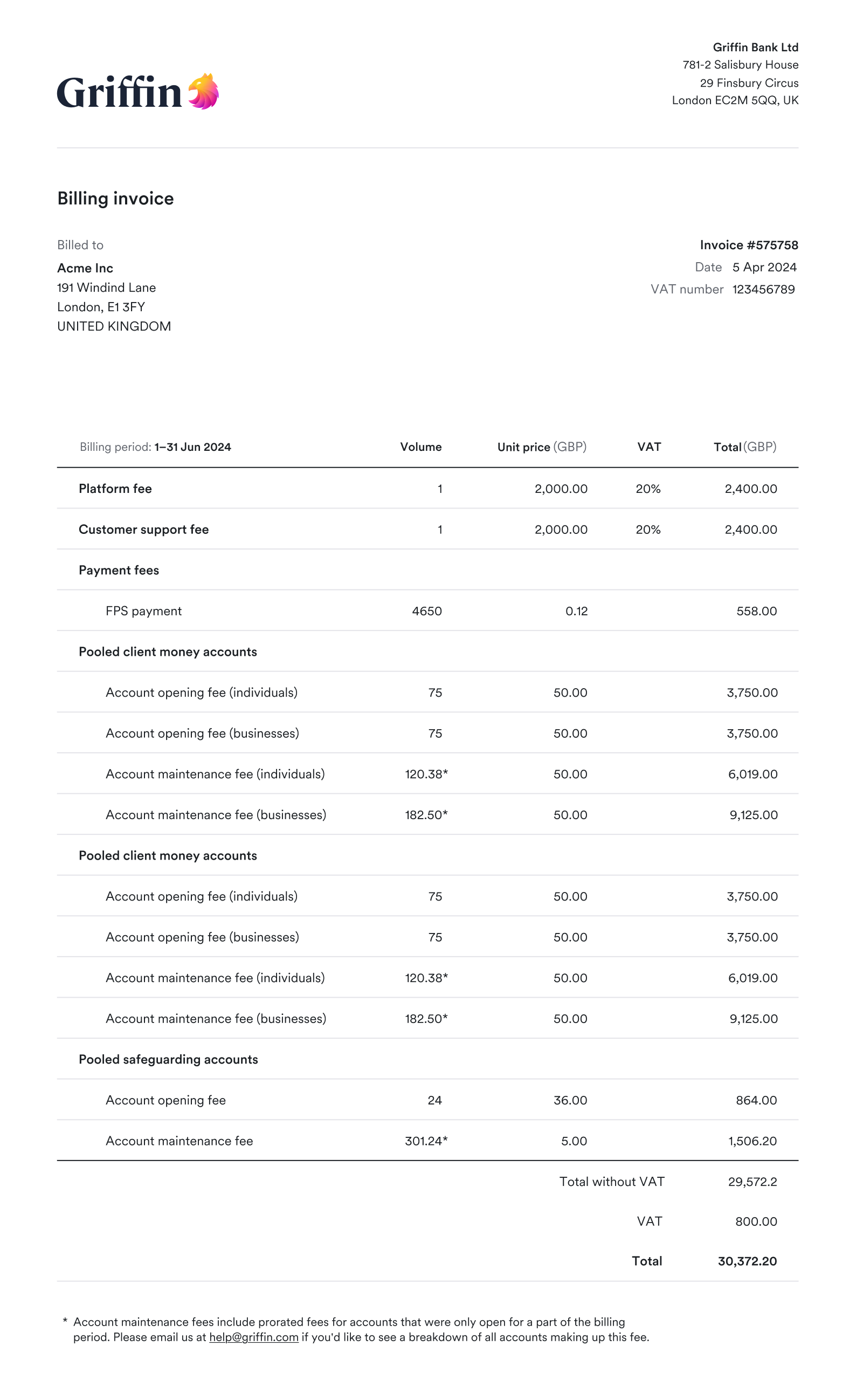
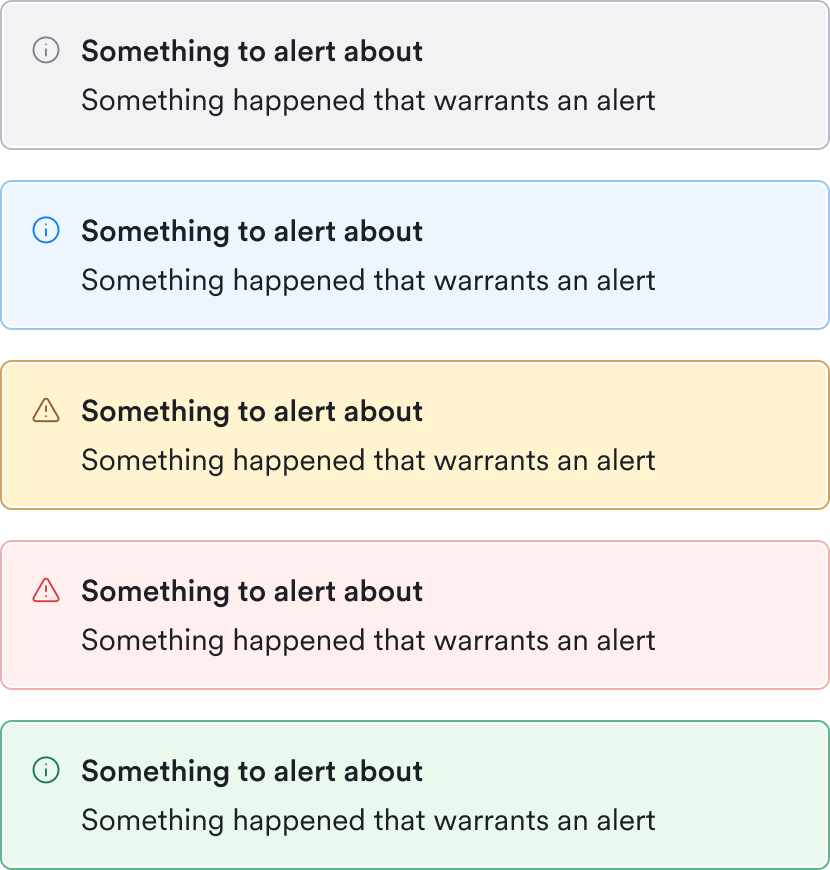
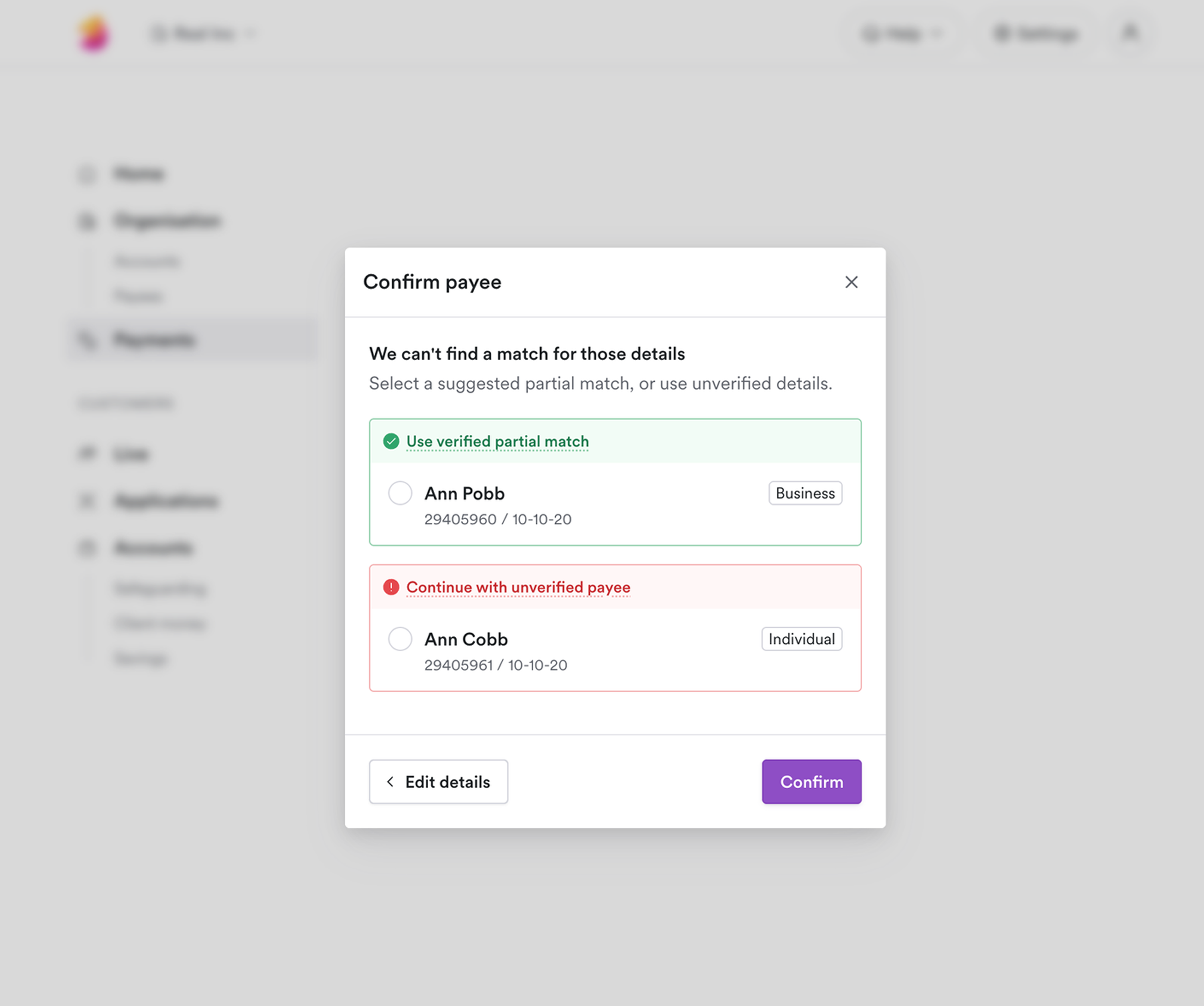
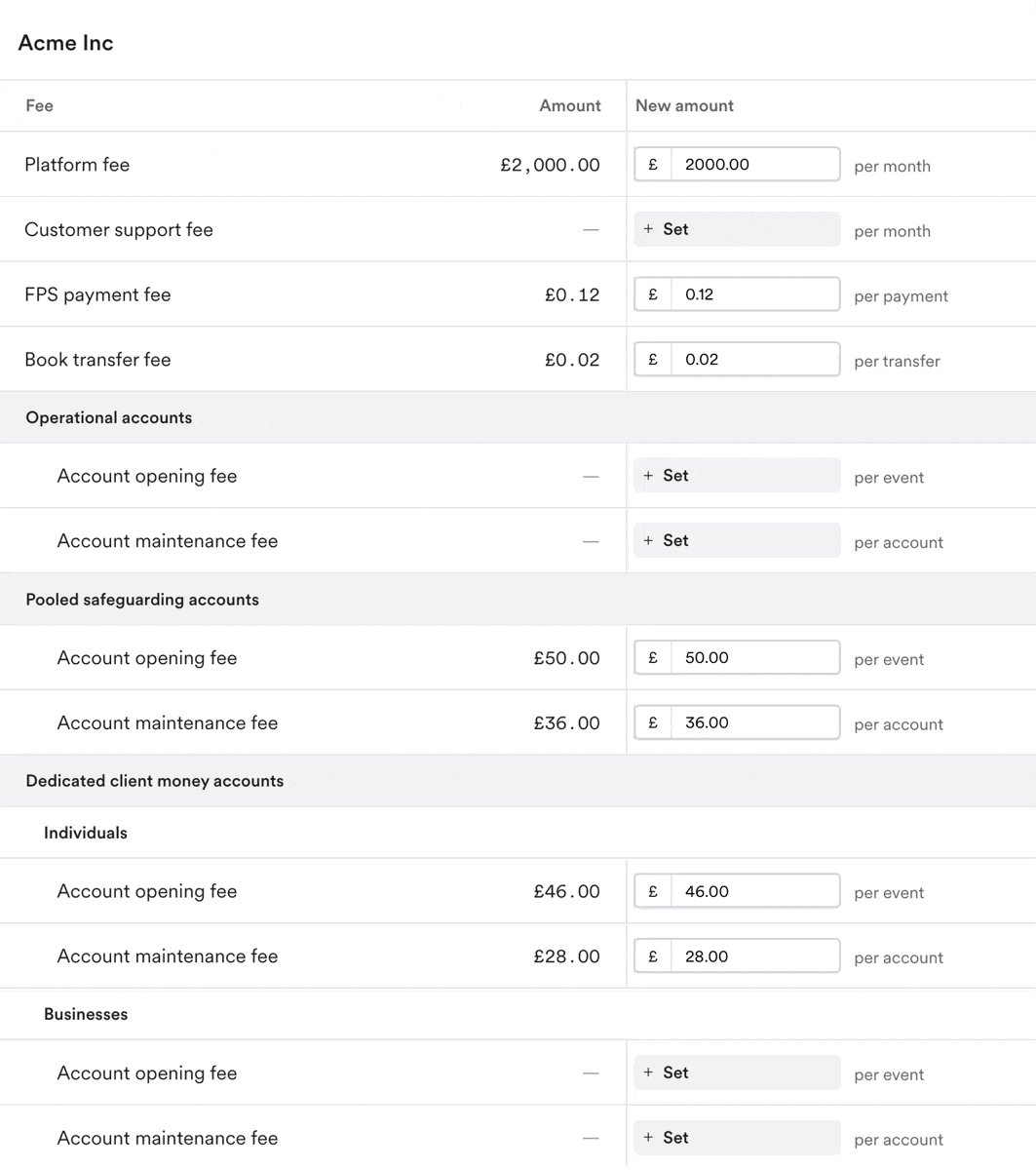
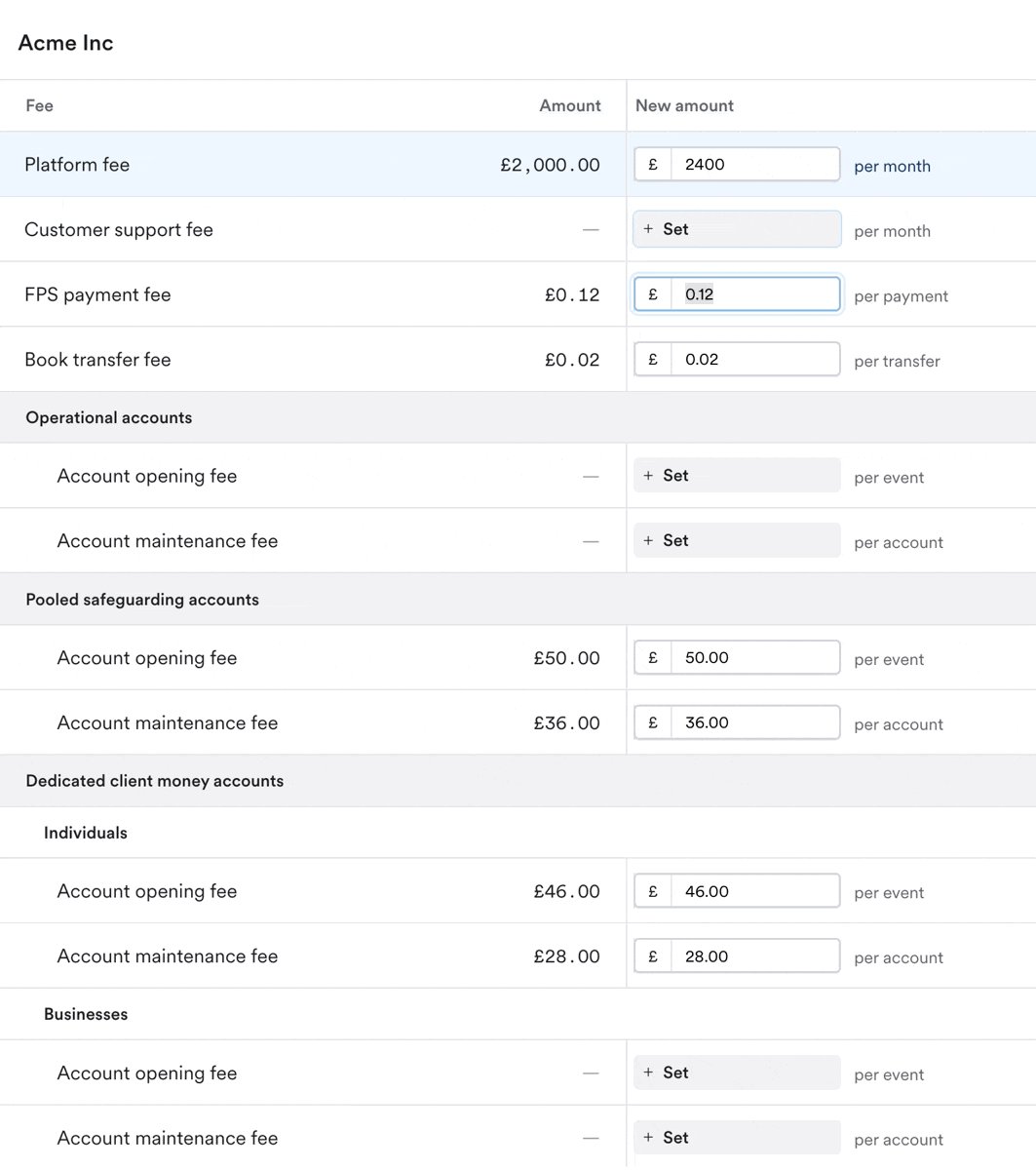
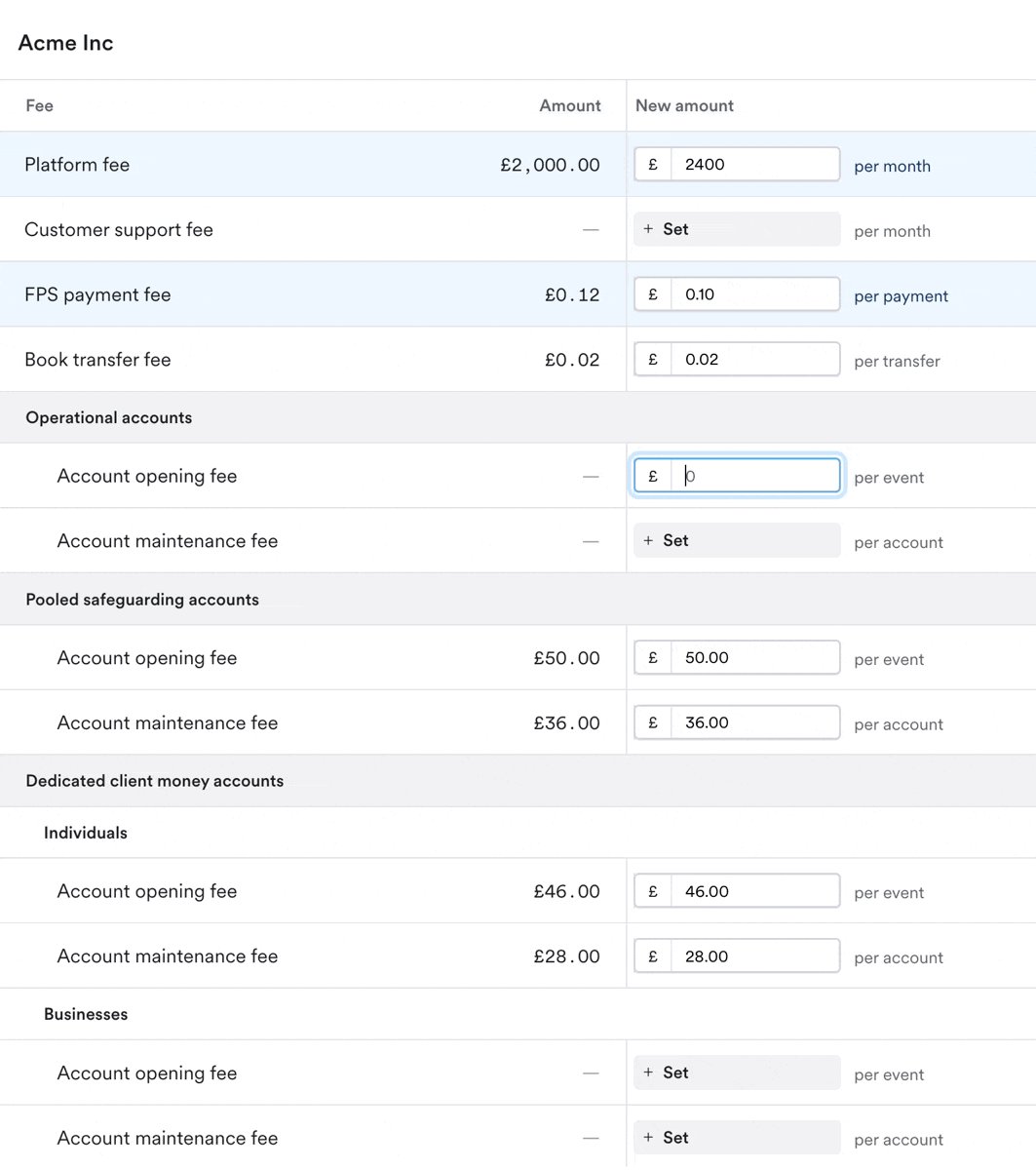
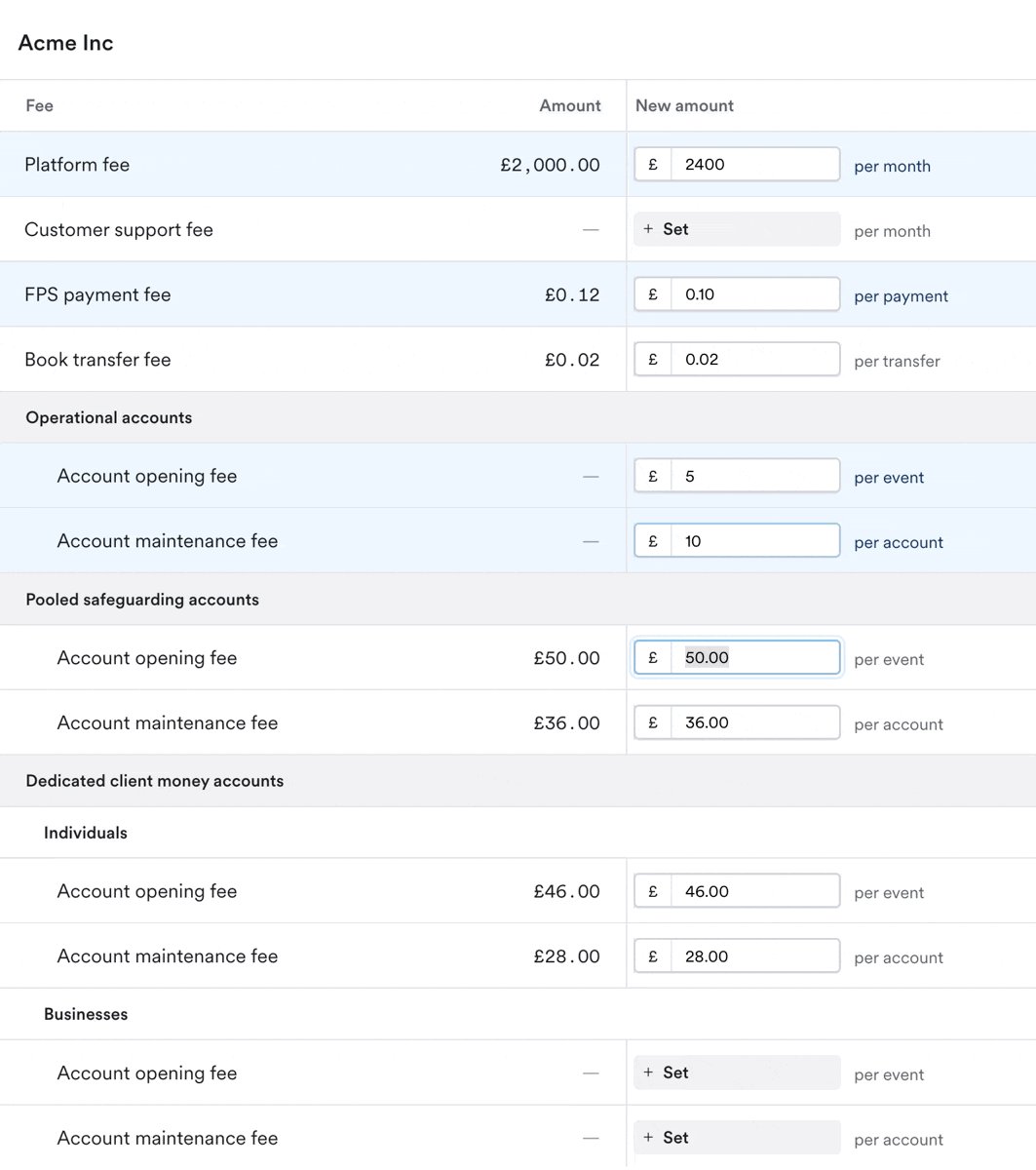
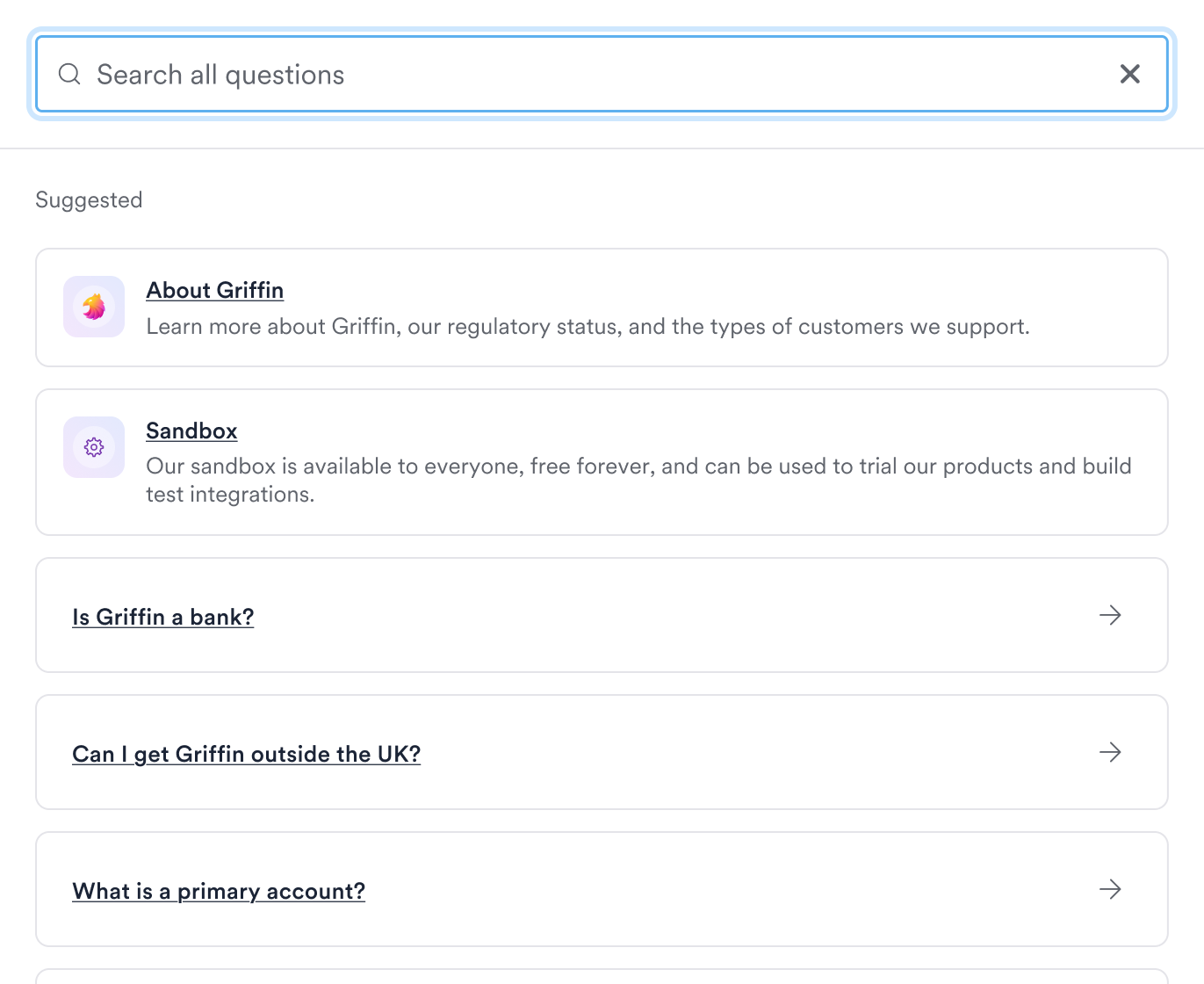
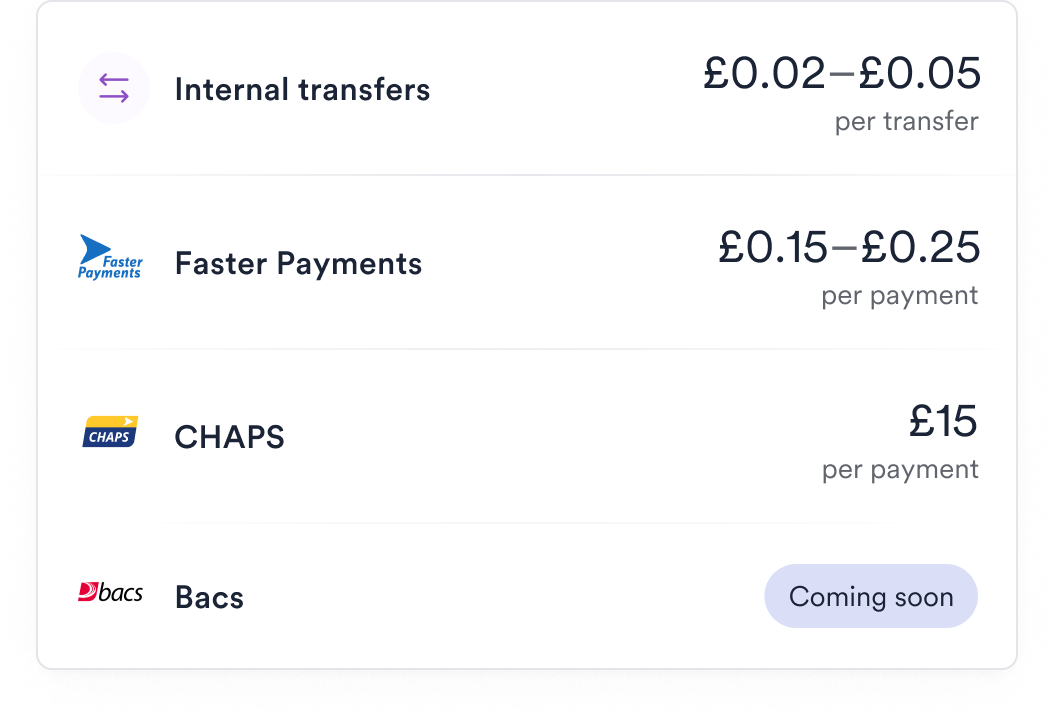
App and UI design








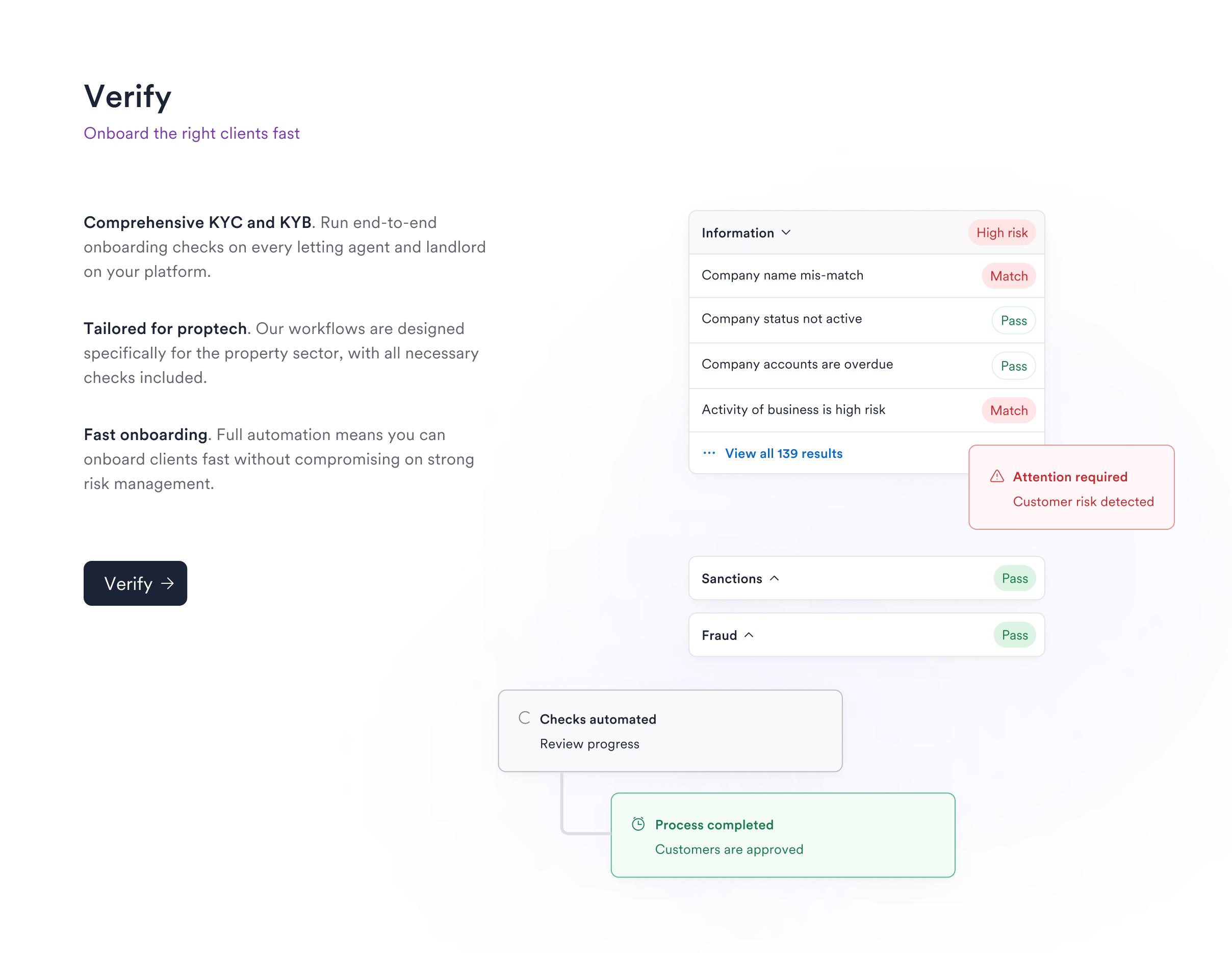
Website design and marketing assets



-
Some examples include guidelines for building accessible and consistent tables, and how not to abuse the humble anchor link. ↩